개발 Q&A
| 제목 | 자바스크립트가 어려워요ㅠㅠ | ||
|---|---|---|---|
| 카테고리 | JavaScript | ||
| 글쓴이 | 스피노 | 작성시각 | 2024/02/28 17:46:53 |
|
|
|||
|
티스토리 블로그를 막 시작한 초보자인데 이미지를 주로 올립니다. 이미지 클릭 후 모달이 뜨는데 원본이 뜨질 않더군요. 막 기다란 사진은 엄청 작아서 보이지도 않습니다. 알고보니 이제 지원을 안한다고 하더군요. 어떡하면 원본을 보여주지 수소문하다 https://shanepark.tistory.com/216 이 블로그에서 html,css,자바스크립트를 이용하면 가능하다고 하시더라구요. 저는 자바스크립트를 만져본적이 없는 일반인이고 html 태그는 알긴해도 css,자바는 모르거든요 ㅠㅠ 저 블로그 내용 그대로 복붙해서 넣어봐도 잘못 넣었는지 안되고 https://stackblitz.com/ 여기서 js파일 만들어서 넣는건가해서 넣어보기도하고 챗gpt,지식인에 물어도 정확한 답을 알수가 없더군요 ; 정말 하고싶다 원본으로 보여주고싶다라는 미친 집념으로 여기까지 찾아오게 됐습니다 사진에 내용을 대체 어디에 넣어야 정상 작동할까요.. 도와주세요 ㅠㅠ
|
|||
| 다음글 | json 응답 출력하는 방법 (1) | ||
| 이전글 | CodeIgniter4 에서 url 한글포함시 데이터가... (9) | ||
댓글
|
kaido
/
2024/02/28 18:30:15 /
추천
0
|
|
스피노
/
2024/02/28 18:59:00 /
추천
0
답변 감사합니다 그런데 모달이 아예 안뜨네요 ㅋㅋ
|




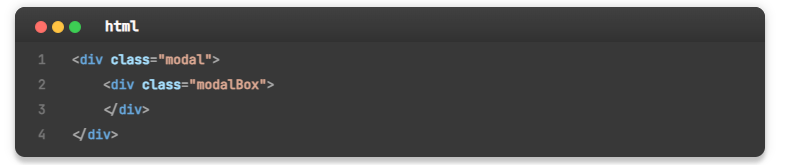
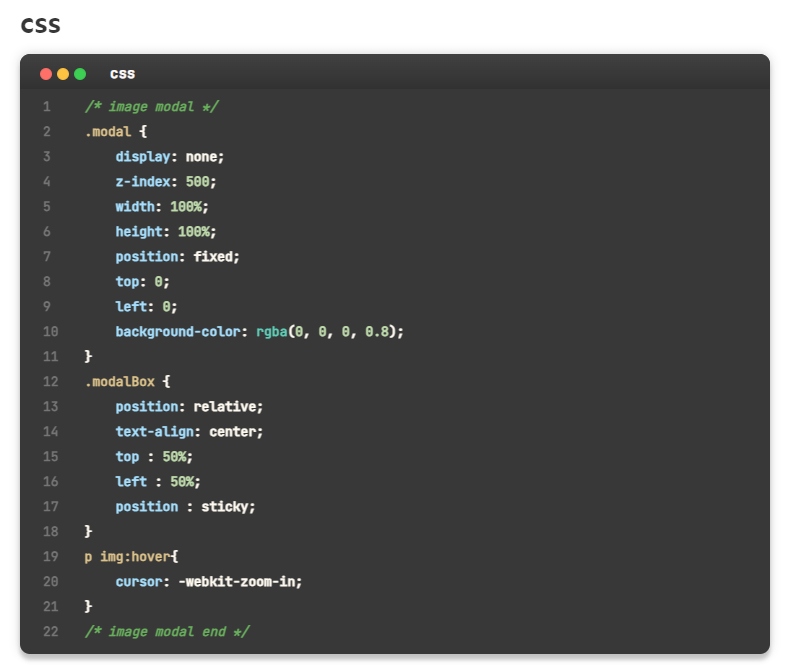
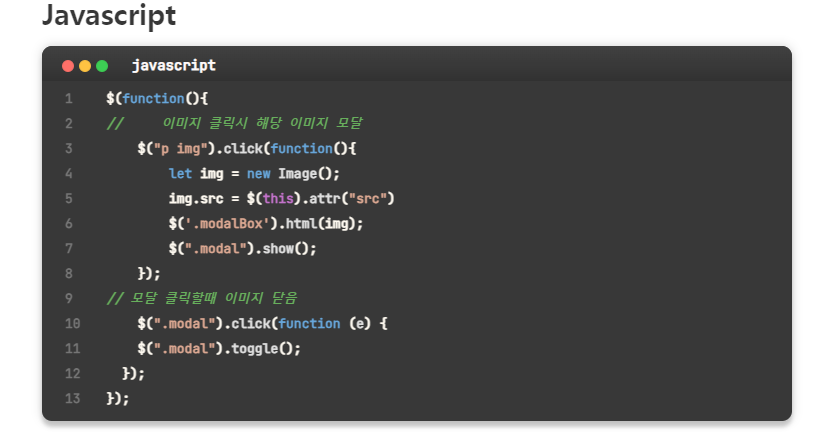
원하시는 대답은 아닐것 같습니다만 찾으신 해당 블로그에 의도대로 만들면 풀소스가 이렇습니다.
해당 기능을 사용 하려면 외부 스크립트가 로드가 되어야 하는데, 아마 허용을 안할거라 생각 되네요.
<script src="https://code.jquery.com/jquery-3.7.1.slim.js" integrity="sha256-UgvvN8vBkgO0luPSUl2s8TIlOSYRoGFAX4jlCIm9Adc=" crossorigin="anonymous"> </script> <style> /* image modal */ .modal { display: none; z-index: 500; width: 100%; height: 100%; position: fixed; top: 0; left: 0; background-color: rgba(0, 0, 0, 0.8); } .modalBox { position: relative; text-align: center; top : 50%; left : 50%; position : sticky; } p img:hover{ cursor: -webkit-zoom-in; } /* image modal end */ </style> 이미지 클릭시 모달 줌 인 <div class="modal"> <div class="modalBox"> </div> </div> <p> <img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F2EMOy%2FbtsFlP6aNjo%2FwkrSBrNYU7Cs49422K9BG1%2Fimg.png" /> </p> <script> $(function(){ //이미지 클릭시 해당 이미지 모달 $("p img").click(function(){ let img = new Image(); img.src = $(this).attr("src") $('.modalBox').html(img); $(".modal").show(); }); // 모달 클릭할때 이미지 닫음 $(".modal").click(function (e) { $(".modal").toggle(); }); }); </script>